Headspace
Adding a feature to an existing app.
My Role
Ux Researcher, UX/ UI Designer
Length of project
2 Weeks
Tools
Figma, FigJam
Introduction
Headspace is a popular meditation app that offers guided meditation sessions designed to help users improve their mental well-being. With a user-friendly interface, it provides easy access to a wide variety of meditation exercises suitable for beginners and experienced practitioners alike. The app covers various topics like stress reduction, sleep improvement, and mindfulness, catering to different individual needs. Headspace's soothing voices and calming visuals create a serene environment, enhancing the meditation experience. Additionally, the app offers personalized progress tracking and reminders, encouraging consistent meditation practices for a more centered and focused life.
Our goal is to design an intuitive and visually appealing new feature to HeadSpace that allows users to have recommended meditation sessions based on previous sessions, and have access to a progress tracker in which could help track mood during sessions, stress levels and meditation progress levels.
Problem
Project Goal
Users struggle to make progress towards their mindfulness goals on the Headspace app, primarily due to the absence of clear paths and guidance. This is an issue because it may cause lack of motivation due to the overwhelming amount of meditations there is on the app.
Solutions
We decided to address these challenges by using recommendation systems and personalization engines. These two components will use algorithms to analyze user behavior, preferences, and historical data to offer personalized recommended meditation sessions which helps narrow down meditation options for users, creating a clear guided path; Also with the ability to check the users progress, the app will keep users motivated by seeing their mindfulness goals accomplished.
Empathize
User Interviews
To better understand the users, we decided to conduct interviews by asking open-ended questions which helped us further explore the different concerns users had, what goals they strived for, and what other methods they use to manage their mental health outside of their meditation applications.
Style- In person moderated testing.
Duration- 30 minutes each.
Number- 5 people interviewed
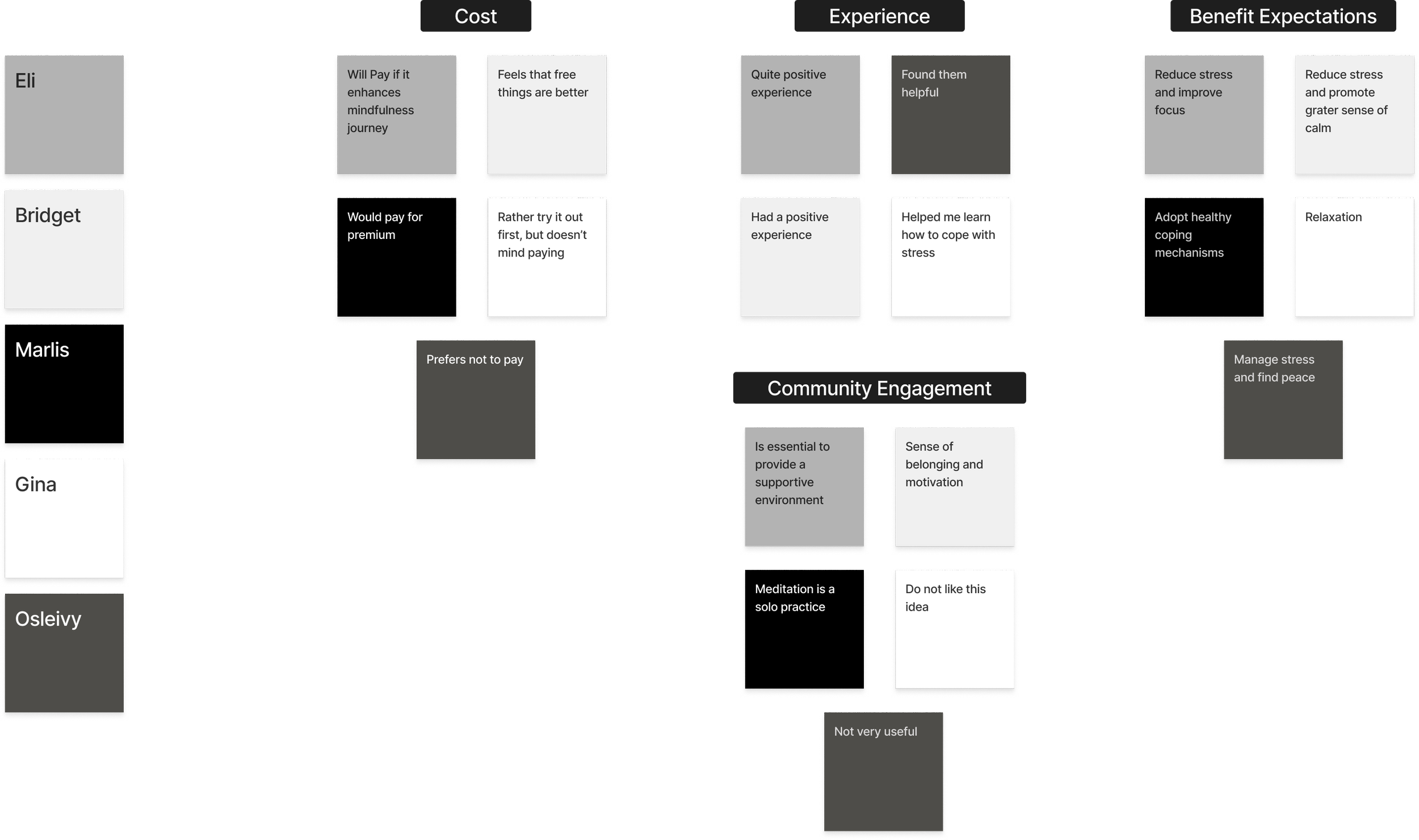
Affinity Mapping
After conducting interviews with the users, we realized that all users had very different experiences and were at different levels of their meditation journey, but we were able to gather information which helped us further understand the users needs.
User Quotes
Key Insights
5/5 participants thought that the recommended meditation feature enhanced the experience of the app.
5/5 participants found the process to be a 5 out of 5 on the easiness scale.
1/5 participants had a suggestion to make the process easier by adding an
additional page to the sketches which made the design more organized.
Competitor Analysis
We later conducted competitor analysis which helped us understand what other meditation companies were doing that was different than our clients, this helped refine our marketing strategy and gain a competitive edge by identifying our rivals' weaknesses and opportunities in the market.
Define
User Persona
After conducting interviews, we created an user persona to help us better understand our target audience, since all our interviewed users had different experiences and opinions. This enabled us to tailor our products and services to the users preferences.
Ideate
User Flows
In order to find out all the screens we needed to design we created user flows to help us streamline the user experience, ensuring a seamless journey through our product and improving overall user satisfaction.
Low Fidelity Wireframes
Design
Recommended Meditation Sessions
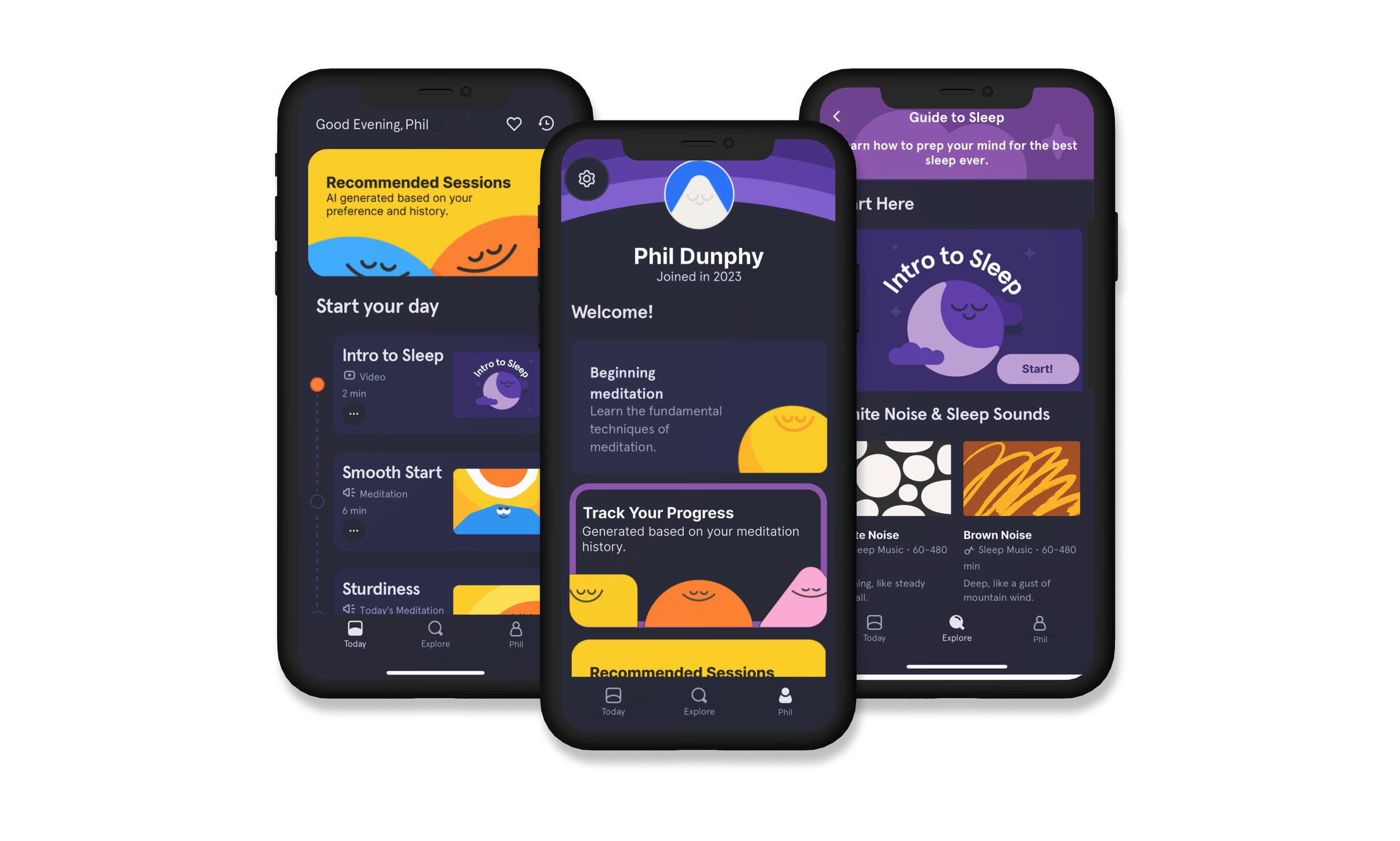
The added feature, 'Track Your Progress,' allows users to monitor their meditation journey. By tapping on this section, users can access a page displaying their mood, meditation progress, and stress levels since signing up for the app.
Added 'Recommended Sessions' section to the original design, utilizing recommendation systems and personalization engines; by using algorithms to analyze user behavior, preferences, and historical data our app will offer more personalized recommended meditation sessions which helps narrow down meditation options for users, creating a clear guided path.
Newly designed recommendation systems list with a personal touch, inspired by the original Explore page. Aims to reduce user overwhelm by offering a curated selection of meditation sessions.
The recommendation system personalized meditation recommendations which track users' preferences and history, offering unique suggestions based on their goals, mood, and usage patterns. After each session, users are congratulated and can choose to return home or view a progress chart displaying their meditation sessions, stress levels, and mood/emotional tracking.
Prototype
Try it yourself!
Test
Usability Test Goal
Finally, while conducting the usability test our goal was to find out the effectiveness, efficiency, and user satisfaction of the two features we were added, which were the recommended meditations, and the process tracker. Which had an excellent turn around.
Flow 1: 100% completion rate
Flow 2: 100% completion rate
How’d we measure success rates?
• User goal achieved
• Error rate
• Satisfaction rate
• Time on task
Key Findings
Reflection
Enhancing an existing app was a pivotal milestone in my UX/UI design journey, offering hands-on experience in creating a user-centric product. It emphasized user needs and experiences, deepening my understanding of designing for user motivation and engagement.
The project enabled me to combine design skills with a passion for mindfulness. I created a versatile meditation tool that caters to diverse preferences, from guided to silent meditation, ensuring a fulfilling experience for a broad audience.
This experience has taught me the importance of adaptability and empathy in design. Not all users follow the same path, and it's essential to cater to a diverse range of preferences. Also, maintaining a user-centric approach and continually seeking feedback are key to refining designs iteratively. Lastly, the art of simplification and effective communication—especially when dealing with intricate data—has become a valuable skill I'll carry forward in future projects.
Usability Testing Method:
• In-person moderated testing with high fidelity wireframe prototypes.
Testing Results:
Find a recommended meditation session (intro to sleep)
5/5 users understood and completed this task with no blockages or confusion.
1/5 users insisted on clicking on the “today” page
Track your progress:
2/5 users had difficulties finding this feature and kept looking in other pages for it.
3/5 users understood and found this feature easy
Over all:
5/5 users found the designs to be user friendly
5/5 users found the designs to be helpful.
Thank you for scrolling!
I really appreciate your taking the time to check my case study out! Let me know what you think.